Skills
-
Typescript
Less bad javascript
-
React
UI framework (not library)
-
Tailwind CSS
Utility-first CSS framework
-
shadcn/ui
Components
-
Next.js
Fullstack React framework
-
Astro
Server-first web framework
-
Convex
Real-time TS backend
-
Firebase
Backend as a service
-
Node.js
JavaScript runtime
-

Stripe
Payment processing
-
Vercel
Hosting
-
Figma
UI/UX design tool
Experience
-
Mar. 2023 - Present Signs365
Frontend Software Engineer · Full-Time
Leading frontend architecture and development of new v5 site using React 19, Tanstack (React) Query, React Router v7, and Zod. Designed and implemented a new t-shirt ordering interface, developing 35+ reusable and accessible UI components using React, TypeScript, and Tailwind CSS, while maintaining documentation through Storybook for team-wide adoption. Work with backend engineers, designers, and management to develop and maintain application features.
- TypeScript
- React
- Tailwind CSS
- JavaScript
- jQuery
- SCSS
- Node.js
- Cypress
- Storybook
- Git
- Figma
-
Aug. 2023 - Present Recruiting Arena Startup
Web Developer · Freelance
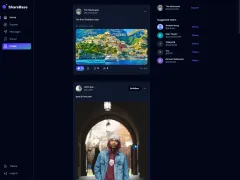
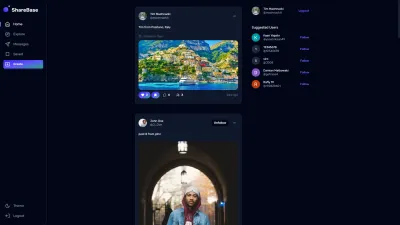
Led the design and development of 8 responsive pages in a multi-page application through close collaboration with backend leads and primary stakeholders, additionally creating 2 high-fidelity Figma prototypes for profile and messaging features to drive future development. Currently in alpha testing with 100+ student-athletes across two high schools.
- Astro
- Javascript
- HTML
- Tailwind CSS
- DaisyUI
- Figma
-
April 2023 Buy My Spot
React Native Developer · Contract
Delivered a streamlined five-step user onboarding experience in collaboration with design leadership, implementing progressive multi-step form validation to enhance new user activation.
- Typescript
- React Native
- Tailwind CSS
- Expo
University of Michigan
B.S. Computer Science
- J.P. Morgan Chase EECS 183 Showcase Winner
- Men's Club Lacrosse
Projects
-
Altcn In Progress
A collection of alternatively styled shadcn/ui component variants.
- TypeScript
- React
- Next.js
- Tailwind CSS
- Radix UI
- shadcn/ui

-
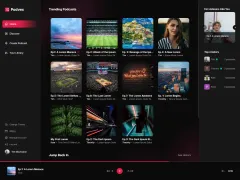
A podcast streaming platform featuring light and dark modes, responsive design, subscription payments, real-time database updates, audio playback controls, multi-voice AI text-to-speech generation, and more.
- TypeScript
- React
- Next.js
- Tailwind CSS
- shadcn/ui
- Convex
- Clerk
- Stripe
- Unreal Speech AI
- Vercel

Interests
More About Me
Other than coding like a hermit, I enjoy music production, weight-lifting, sports (go Lions), fantasy football, fishing, water-skiing, hiking, Christopher Nolan movies, and dogs.